NodeJS 後端框架眾多,唯獨Nestjs 這框架最吸引我,雖然今年三月底出爐,還算蠻新的框架,網路上資源不多,但我相信日後它會有一席之地,因為我在努力推廣XDDDD,阿不是,是因為它架構嚴謹,能寫出高品質的程式。
JavaScript是弱型別語言,型態轉換很自由,型態檢查也沒那麼嚴謹,這可搞死很多工程師,近幾年雖然有ES6、ES7、ES8的出現(ES9正在擬稿),可以幫助工程師提高程式品質,但跟強型別語言還是有些差距,於是出現了TypeScript,可以用TypeScript寫出強型別風格的程式碼,再透過Babel轉換成指定版本的JavaScript(ECMAScript版本)。
Nestjs的官網建議使用TypeScript,後續的示範都會以TypeScript去撰寫,如果要寫一般JavaScript也是可行的,不過官網有提到,有些Nestjs的API無法用JavaScript去呼叫使用,所以使用TypeScript作為開發語言會比較好。
基於上述幾個特點,Nestjs做了很多抽象層,程式如果是用Nestjs開發,會較接近低藕合架構,甚至開發速度也會有大幅提升;另一方面,Nestjs的底層是Express框架,在使用Nestjs開發時,也可以呼叫Express的API,而且Express作為最多人使用的NodeJS後端框架,是有潛力吸收廣大使用Express開發的工程師,建立龐大活躍的社群。
筆者文筆拙劣,程式功力薄弱,說明解釋不佳或程式有問題之地方,請不吝指教。
git clone https://github.com/nestjs/typescript-starter.git project
cd project & npm install
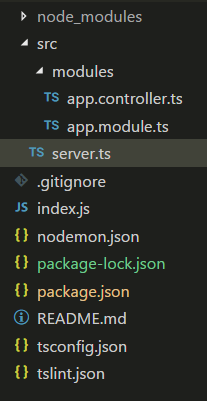
專案架構圖
5. cmd下指令,啟動Server,如有看到下圖即大功告成,預設listen 3000 port。
npm start
console結果
[Nest] 12780 - 2017-12-5 20:37:50 [NestFactory] Starting Nest application...
[Nest] 12780 - 2017-12-5 20:37:50 [InstanceLoader] ApplicationModule dependencies initialized +8ms
[Nest] 12780 - 2017-12-5 20:37:51 [RoutesResolver] AppController {/}: +40ms
[Nest] 12780 - 2017-12-5 20:37:51 [RouterExplorer] Mapped {/, GET} route +4ms
[Nest] 12780 - 2017-12-5 20:37:51 [NestApplication] Nest application successfully started +3ms
import { NestFactory } from '@nestjs/core';
import { ApplicationModule } from './app/app.module';
import { INestApplication } from '@nestjs/common/interfaces/nest-application.interface';
import * as express from 'express';//使用express模組
//創建express 實例
const instance = express();
//NestFactory.create()接受一個模組引數,和一個可選的express實例引數,並返回Promise。
const app: Promise<INestApplication> = NestFactory.create(ApplicationModule, instance);
app
//Promise傳入nest的實例引數。
.then(nestInstance =>
//nest實例具有listen方法,傳入port引數,和一個可選的callback function。
nestInstance.listen(3000, () => {
console.log('Application based on Express is listening on port 3000');
})
)
.catch((err) => {
console.error('Application configured to listen on port 3000 failed to start', err);
});
npm start
console結果
[Nest] 11632 - 2017-12-5 20:45:21 [NestFactory] Starting Nest application...
[Nest] 11632 - 2017-12-5 20:45:21 [InstanceLoader] ApplicationModule dependencies initialized +8ms
[Nest] 11632 - 2017-12-5 20:45:21 [RoutesResolver] AppController {/}: +31ms
[Nest] 11632 - 2017-12-5 20:45:21 [RouterExplorer] Mapped {/, GET} route +5ms
[Nest] 11632 - 2017-12-5 20:45:21 [NestApplication] Nest application successfully started +2ms
Application based on Express is listening on port 3000
程式碼都在github

透過 Nest CLI 來建立專案也是不錯的選擇,透過指令建立相關檔案對於剛接觸的人來說入手難度應該會比較低。
NestCLI是蠻好的工具,原先day01文章是用NestCLI起專案的,結果day02發現它掛掉了,索性修改文章拿掉NestCLI,同時也有發issue給NestCLI作者,現在應該是正常可以使用的,謝謝大大提出這點~